总结包含以下内容:创建画布,绘制直线,绘制弧线,绘制静止的时钟,设置倒计时效果,让倒计时动起来,小球的运动,及时清空Canvas画布外面的小球,将倒计时的效果换成正常时钟效果

关于Canvas:HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。
不过,<canvas>元素本身并没有绘制能力(它仅仅是图形的容器),必须使用脚本来完成实际的绘图任务。 [该叙述来自W3CSCHOOL]
演示: Gorgeous Countdown

Creat Canvas
创建画布
- canvas是行内元素,有默认的高宽(300px*150px)
display: block可以把<canvas></canvas>变成块级元素,从而可以通过margin: 0 auto;设置为水平居中canvas有显示的大小,还有内里分辨率的大小,所以不能在css中设置canvas的宽高。可以使用以下两种方法设置
12<!--直接在标签头设置--><canvas width="1024" height="500"></canvas>1234//在js中设置var canvas=document.getElementById('canvas');canvas.width="1024";canvas.height="500";<canvas>是HTML5的新标签,所以存在兼容问题。
注意:若把判断条件改成canvas.getContext("2d")会出错123456if(canvas.getContext){var context=canvas.getContext('2d');}else{alert('当前浏览器不支持canvas,请更换浏览器后再试');}
Draw Line
绘制直线
备注:以下的context,默认由var context=canvas.getContext("2d")取得
context.closePath()的存在会让未闭合的线条自动闭合,所以用不用看情况。总之,一个Canvas画布如果没有使用context.beginPath(),那么画布上的其它图形会受到影响context.moveTo(x1,y1)用来定义画笔的起始位置context.lineTo(x2,y2)用来定义画笔的终止位置1234567//画一个闭合图形context.beginPath();context.moveTo(x1,y1);context.lineTo(x2,y2);context.lineTo(x1,y2);context.moveTo(x1,y1);context.closePath();context.lineWidth=num定义画笔大小context.strokeStyle="color"定义画笔颜色context.stroke()执行绘图的方法context.fillStyle="color"定义填充的颜色context.fill()执行着色的方法
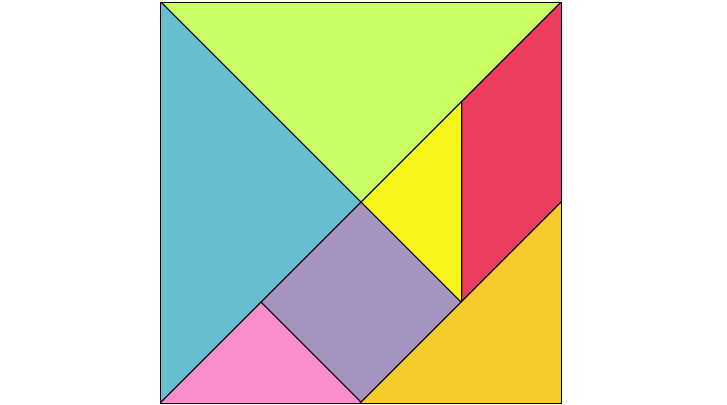
使用以上方法,即可绘制一个七巧板:
Draw Arc
绘制弧线
context.arc(300,300,0,1.5*Math.PI,false)的含义是沿顺时针的方向来绘制一个圆心为(300,300),角度为1.5π12context.arc(centerx,centery,radius,startingAngle,endingAngle,anticlockwise=false);//默认clockwise=false,即在逆时针的方向上以角度为 0,0.5*PI,1*PI,1.5*PI,2*PI这种形式绘图
Draw Digit
绘制静止的时钟
先编写一个三维数组,来显示数字和冒号。这里以0和:来举例
12345678910111213141516171819202122232425262728//数字有7列10行组成,冒号由4列10行组成,数组中有1的地方就是代表有小球digit =[[[0,0,1,1,1,0,0],[0,1,1,0,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,0,1,1,0],[0,0,1,1,1,0,0]],//0[[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0]]//:];通过循环数组,定义好小球之间的距离,即可画出小球。不过说得容易,逻辑对我们这些初学者有点复杂。感兴趣可以看下我github上的文件:drawDigit.js
Countdown Effect
设置倒计时效果
- 获取倒计时的时间使用设置好的时间减去现在的时间,这个设置好的时间可以使用
new Date()生成,比如const endTime=new Date(2017,2,7,20,14,12)。其中月份是从0开始的,所以这个时间的含义是2017-03-07,20:14:12 也可以使用以下的方法来设置固定的时间,比如倒计时时间固定从1小时开始
12var endTime=new Date();endTime.setTime(endTime.getTime()+3600*1000);注意分清var、const和let三个定义变量的区别:
- var定义的变量可以修改,如果不初始化会输出undefined,不会报错
- const定义的变量不可以修改,而且必须初始化
- let是块级作用域,函数内部使用let定义后,对函数外部无影响
Moving Clock
让倒计时动起来
- 使用setInterval()方法更新,从而数字可以变化而更新生成新的小球的位置12345678910111213141516//添加时钟的动画效果setInterval(function(){render(context);//初始化时间update();//对时间进行更新},50 //一秒有1000毫秒,即20分之1,//所以帧率为20,即动画1秒钟更新20次。但事实上,因为里面的函数执行效率不同,所以帧数不一定为20)```* `context.clearRect(x,y,canvasWidth,canvasHeight);`其中x,y指的是清除矩形画布的左上角位置,canvasWidth,canvasHeight指的是清除矩形画布的宽度和长度。使用该函数可以让canvas中后来生成的图形不会和原来的图形叠加在一起了,相反效果的是`context.fillRect()`,其作用是填充矩形,参数类似```jscontext.clearRect(0,0,context.canvas.width,context.canvas.height);//从右上角开始,范围是整个画布//使用context.canvas.width来获取canvas的宽度是context的属性之一
Ball Motion
小球的运动
- 小球的运动很有趣,和高中物理课上的抛物线一样,有初始速度,重力加速度,摩擦系数
- 小球的运动也需要借助setInterval()方法来更新,类似时钟的动画效果
- 小球触底后反弹使用
if语句来判断12345//当小球触底后会反弹if(canvasHeight-ball.y<=ball.r){ball.y=canvasHeight-ball.r;ball.vy=-ball.vy*0.5;//添加阻力系数}
Performance Optimization
及时清空Canvas画布外面的小球
- 核心是
balls[cnt++]=balls[i]这个表达式,我一开始也是有点懵逼。后来做了下试验就明白了12345678910111213//及时清空跳出画布的小球,优化页面的内存var cnt=0for(var i=0;i<balls.length;i++){if(balls[i].x+radius>0&&balls[i].x-radius<canvasWidth){//小球数组中的第0个到cnt-1个是在canvas画布中balls[cnt++]=balls[i];}}//Math.min();两个数取最小值while(balls.length>Math.min(250,cnt)){balls.pop();//删除第cnt个到balls.length-1个数组//删除前面的数组使用balls.shift();}
Clock Effect
将倒计时的效果换成正常时钟效果
- 比较简单1var ret=currentTime.getHours()*3600+currentTime.getMinutes()*60+currentTime.getSeconds();
